前言:
上一篇介绍了 函数回调,高阶函数以及函数柯里化等高级函数应用,同时,因为正在学习JavaScript·函数式编程,想整理一下函数式编程中,对于我们日常比较有用的部分。
为什么函数式编程很重要?
学习过C++,java这些面向对象编程语言,我们大概都知道面向对象编程就是把目标问题分成几个部分,实现各部分的功能,再组合成一个更强大的对象。虽说JavaScript不是面向对象编程语言(虽然ES6已经出现了Class类这种对象,在此暂且不说),但它却是一种完完全全支持函数式编程的语言,利用函数式编程,我们也可以将问题分解成几个部分(函数)来解决。函数式编程也通过组合其他函数构造更加强大的函数,以实现更抽象的行为。
- 以函数为抽象单元
- 比如,我们想自定义打印错误,我们可以将错误,警告等等概念抽象为一个函数
1 function fail(err){2 throw new Error(err);3 }4 function warn(err){5 console.log("Warning thing:%s",err);6 }
- Javascript中没有提供直接隐藏数据的方式(也就是没有私有变量),但是可以使用闭包来实现隐藏数据(实现私有变量的定义) 而第二个例子可以访问,并且可以进行修改。
1 var Person=function(){ 2 // 定义私有变量 3 var school="SCUT"; 4 // 定义公共接口方法 5 return { 6 name:'', 7 setName:function(name){ 8 this.name=name; 9 },10 getName:function(){11 return this.name;12 },13 getSchool:function(){14 return school;15 }16 }17 }18 var person1=new Person()19 // => undefined20 person1.school21 // => undefined22 person1.getSchool()23 // => "SCUT"1 var Person=function(){ 2 this.name=''; 3 this.school="SCUT"; 4 this.setName=function(name){ 5 this.name=name; 6 }; 7 this.getName=function(){ 8 return this.name; 9 };10 this.getSchool=function(){11 return this.school;12 }13 }14 var person1=new Person()15 person1.getSchool()16 //=> "SCUT"17 person1.school18 //=> "SCUT"19 person1.school='JYYz'20 person1.getSchool()21 //=> "JYYz"由第一个例子我们可以看到 school 相当于私有变量,无法通过实例访问1 person1.school2 // => undefined
- 提供一种简单的存储和传递行为的离散单元
- 举一个简单的例子:数组索引行为,称之为nth,简单如下
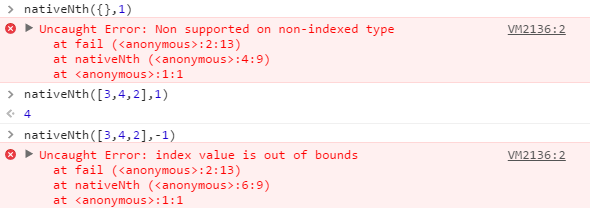
1 nativeNth('hello',2) 2 //=> "l" 3 nativeNth({},2) 4 //=> undefined 5 可以看到,当传入不正确的值时候,会发生错误;对之进行修改如下: 6 function nativeNth(a,index){ 7 if(!Number.isInteger(index)) fail("Expected a number as the index"); 8 if(!Array.isArray(a) && typeof a !=='string') 9 fail("Non supported on non-indexed type");10 if((index<0)||(index>a.length-1))11 fail("index value is out of bounds");12 return a[index];13 } 这样子我们构建了nth函数的抽象方式总结:概括的说,函数式编程包括以下几点:确定抽象,并为其构建函数利用已有的函数来构建更为复杂的抽象通过已有的函数传给其他的函数来构建更加复杂的抽象通过函数,我们可以把各部分功能封装在各个抽象里面,提供一个接口,实现逻辑的独立性。
这样子我们构建了nth函数的抽象方式总结:概括的说,函数式编程包括以下几点:确定抽象,并为其构建函数利用已有的函数来构建更为复杂的抽象通过已有的函数传给其他的函数来构建更加复杂的抽象通过函数,我们可以把各部分功能封装在各个抽象里面,提供一个接口,实现逻辑的独立性。